スマートフォンやガラケーでホームページを見たら、1つのページが小さく縮小されて表示され、虫眼鏡で見てもわからないような文字が・・・
拡大して見ると、今度は画面が左右にフラフラと・・・非常に見づらい。 お申し込みフォームも小さくて操作できない。こんなことがあると、スマホユーザーは離れていってしまいます。ではどうすれば良いか?
拡大して見ると、今度は画面が左右にフラフラと・・・非常に見づらい。 お申し込みフォームも小さくて操作できない。こんなことがあると、スマホユーザーは離れていってしまいます。ではどうすれば良いか?

スマートフォンの画面は、パソコンと比べてしまうと小さいものです。
PC画面の10分の1~それ以下の小さな画面の中では、簡潔でインパクトのある訴求方法が求められます。その上で、詳細を求めるユーザーには細かな情報を効率よく配信する必要があります。 小さい画面を最大限に利用して、ユーザーの脳裏に働きかけるサイトを制作致します。
PC画面の10分の1~それ以下の小さな画面の中では、簡潔でインパクトのある訴求方法が求められます。その上で、詳細を求めるユーザーには細かな情報を効率よく配信する必要があります。 小さい画面を最大限に利用して、ユーザーの脳裏に働きかけるサイトを制作致します。

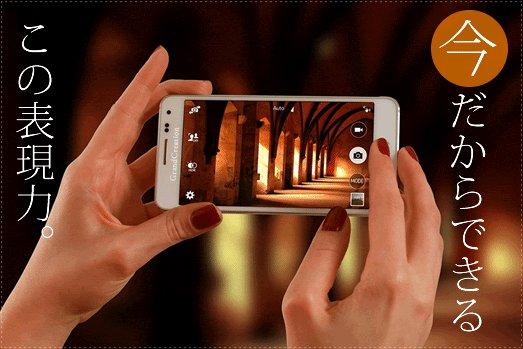
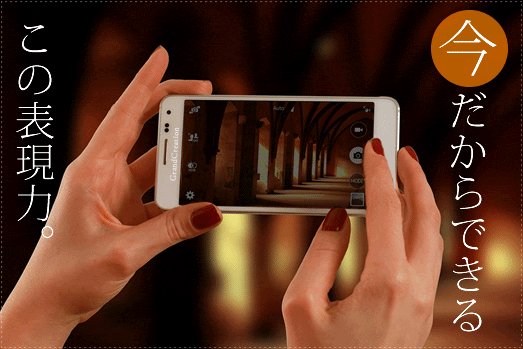
ほとんどのスマートフォンに搭載されている高解像度のカメラ機能。それをより魅力的に表現するため、現代のスマートフォンの画面は高画質が追求され、製造されています。
その高画質の画面でスマホ専用のホームページを表現することができるわけですから、ページに掲載する写真素材の役割は大きいものとなります。
写真素材や画像加工を駆使し、その手のひらで驚きの表現を奏でます。
その高画質の画面でスマホ専用のホームページを表現することができるわけですから、ページに掲載する写真素材の役割は大きいものとなります。
写真素材や画像加工を駆使し、その手のひらで驚きの表現を奏でます。

動くものや、変化するものを見ると、人は刺激されます。
その物質やデザインが変化すると分かれば、その変化を見たくなります。
PCとスマホ、タブレットで違うレイアウトや表現が見られるサイト。
自動で「変化」する→「可変」するデザイン→「レスポンジブWebデザイン」を体感してください。 レスポンシブWebデザインについて詳しく→
その物質やデザインが変化すると分かれば、その変化を見たくなります。
PCとスマホ、タブレットで違うレイアウトや表現が見られるサイト。
自動で「変化」する→「可変」するデザイン→「レスポンジブWebデザイン」を体感してください。 レスポンシブWebデザインについて詳しく→